Pay2Pay FinTech - The Full Solution for Money Evolution
The Pay2Pay FinTech Solution is a Financial Technology Solution that transforms the way we use money (Pay / Request / Deposit / Transfer / Withdraw / Remittance / ..), offering a complete ecosystem with user-friendly website, Android and IOS apps, and an outstanding admin panel. This FinTech Programming Solution platform empowers users, merchants, and admins with a full package of premium features ensuring seamless and secure financial transactions. The Pay2Pay FinTech Solution Script is the All-in-1 solution for entrepreneurs, website owners and businesses seeking a cost-effective way to enter the FinTech market. Our commitment is to provide top-notch script at an affordable price, enabling you to seize opportunities in this dynamic industry.

Server Requirements
- PHP 8.0 (Laravel 9.1)
- MySQL 5.1
- Terminal
- Composer
- Extensions : Ctype PHP, JSON, Mbstring, OpenSSL, PDO, Tokenizer, XML, Zip, Fileinfo, Gd, sodium Extension
- BCMath PHP extension, Mod_rewrite Apache
Setup Server
install-on-server:
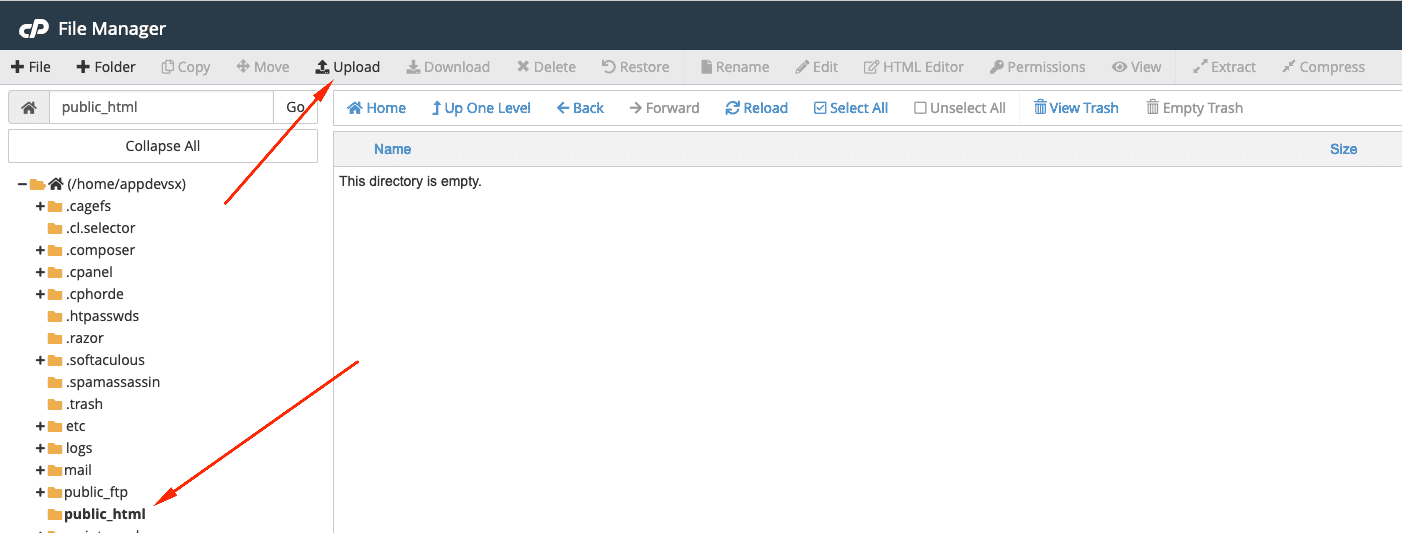
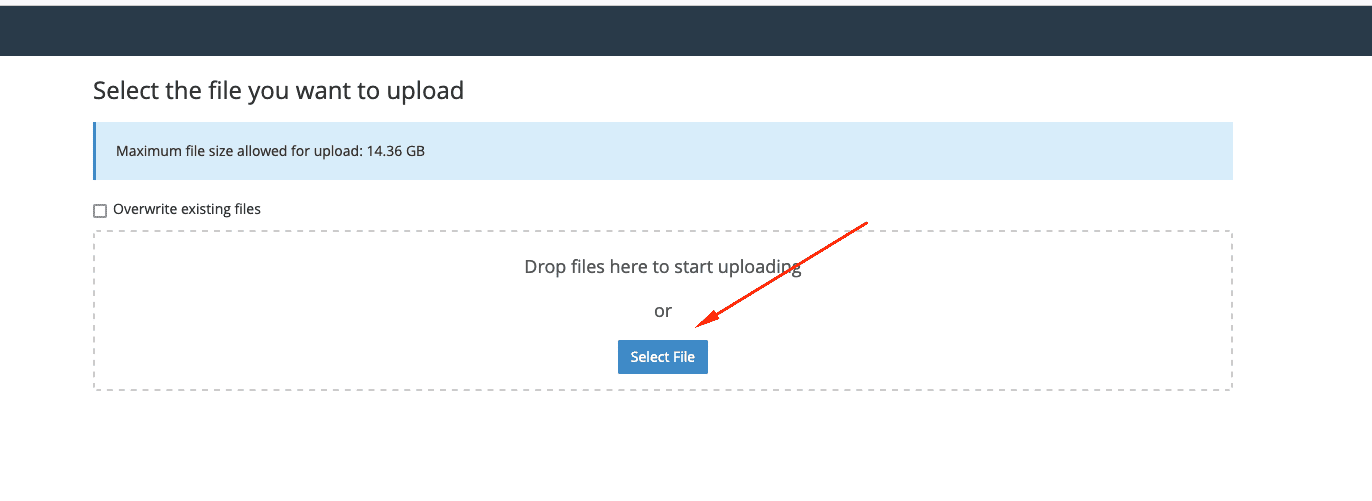
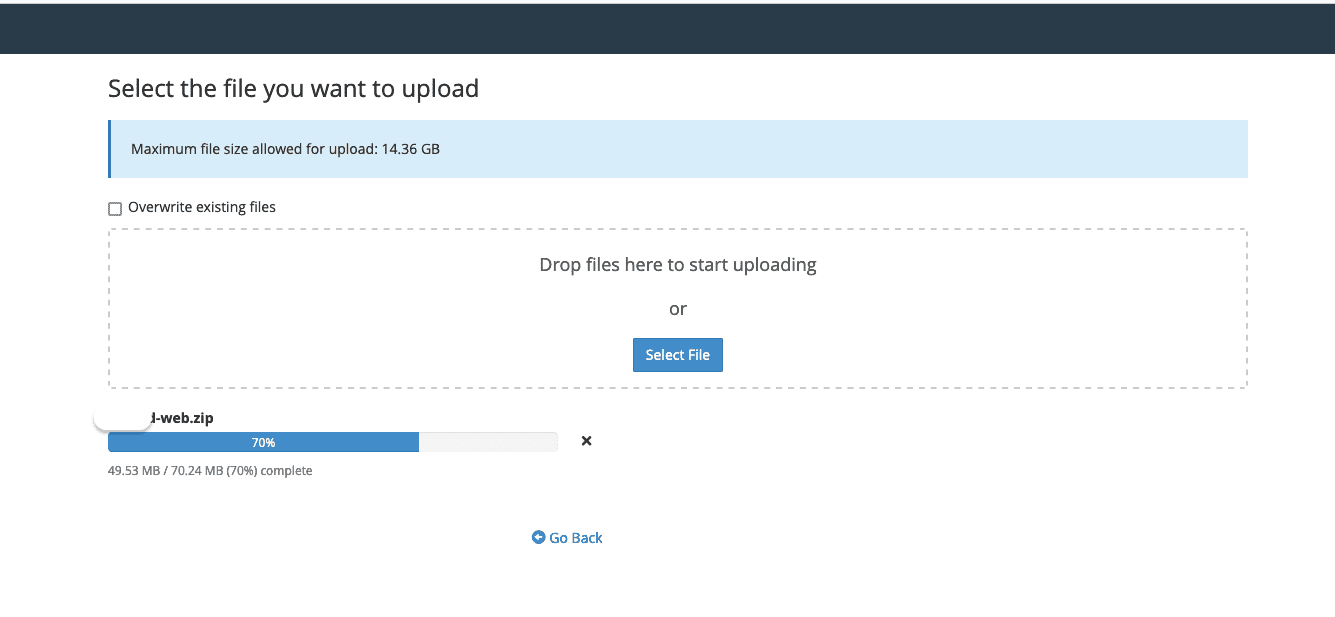
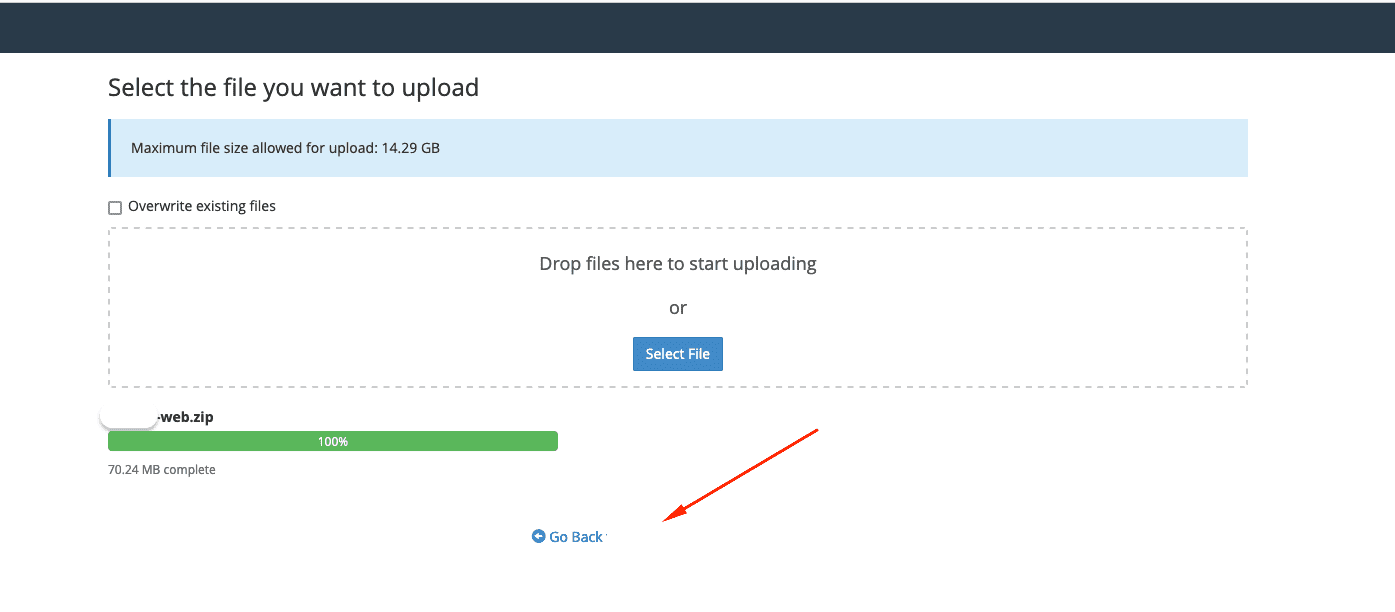
After downloading the script from MHDscripts, upload the Pay2Pay-FinTech-Solution-web-new.zip file in your server following your expected directory and extract the zip file. It's website and admin panel can be installed on a domain or subdomain: For Example, yourdomain.com OR xyz.yourdomain.com.
Website & Admin Panel Installation:
- Step 1:
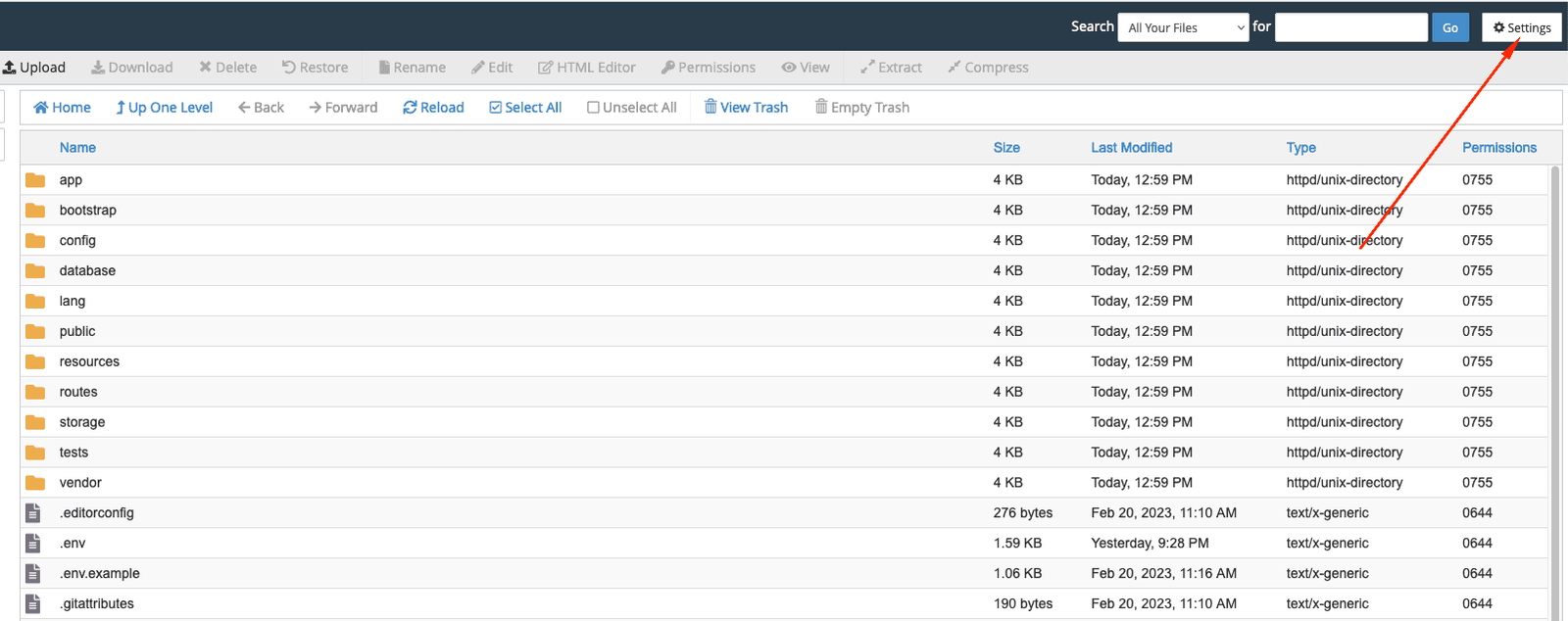
Please login your cPanel account & follow these steps - Step 2:
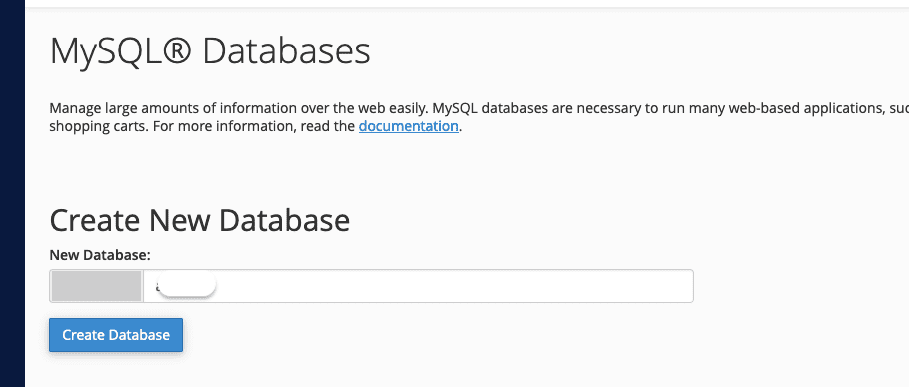
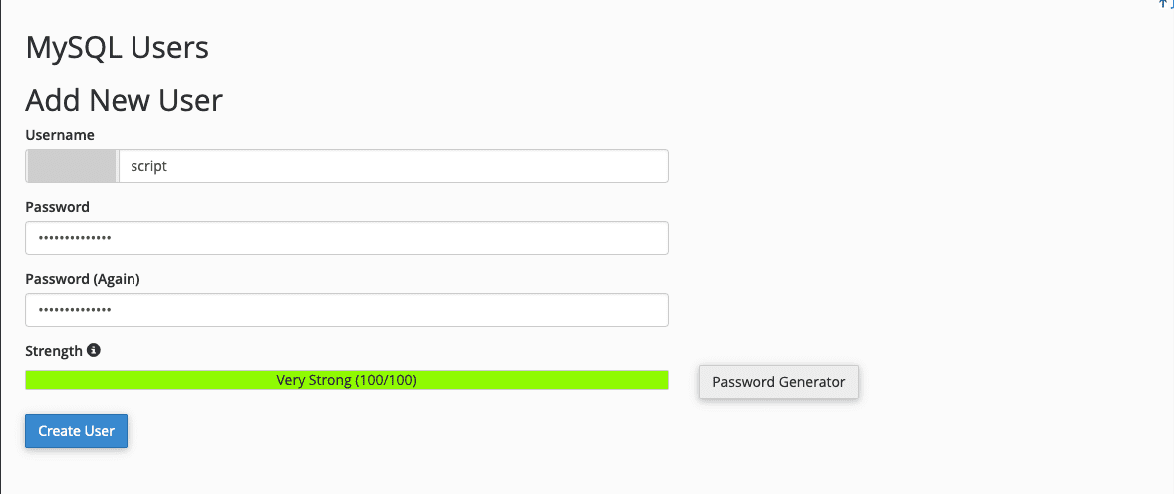
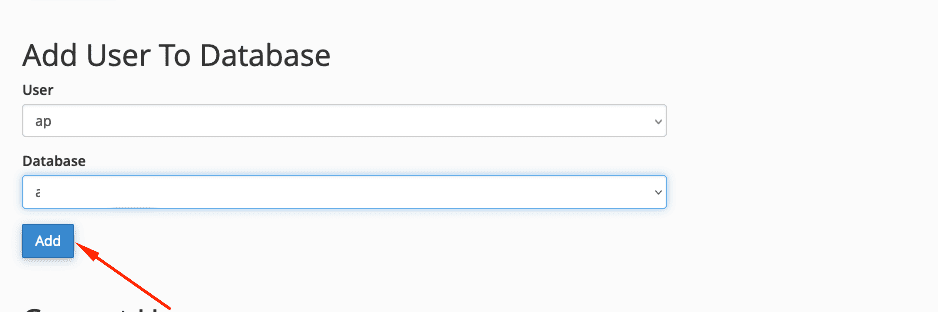
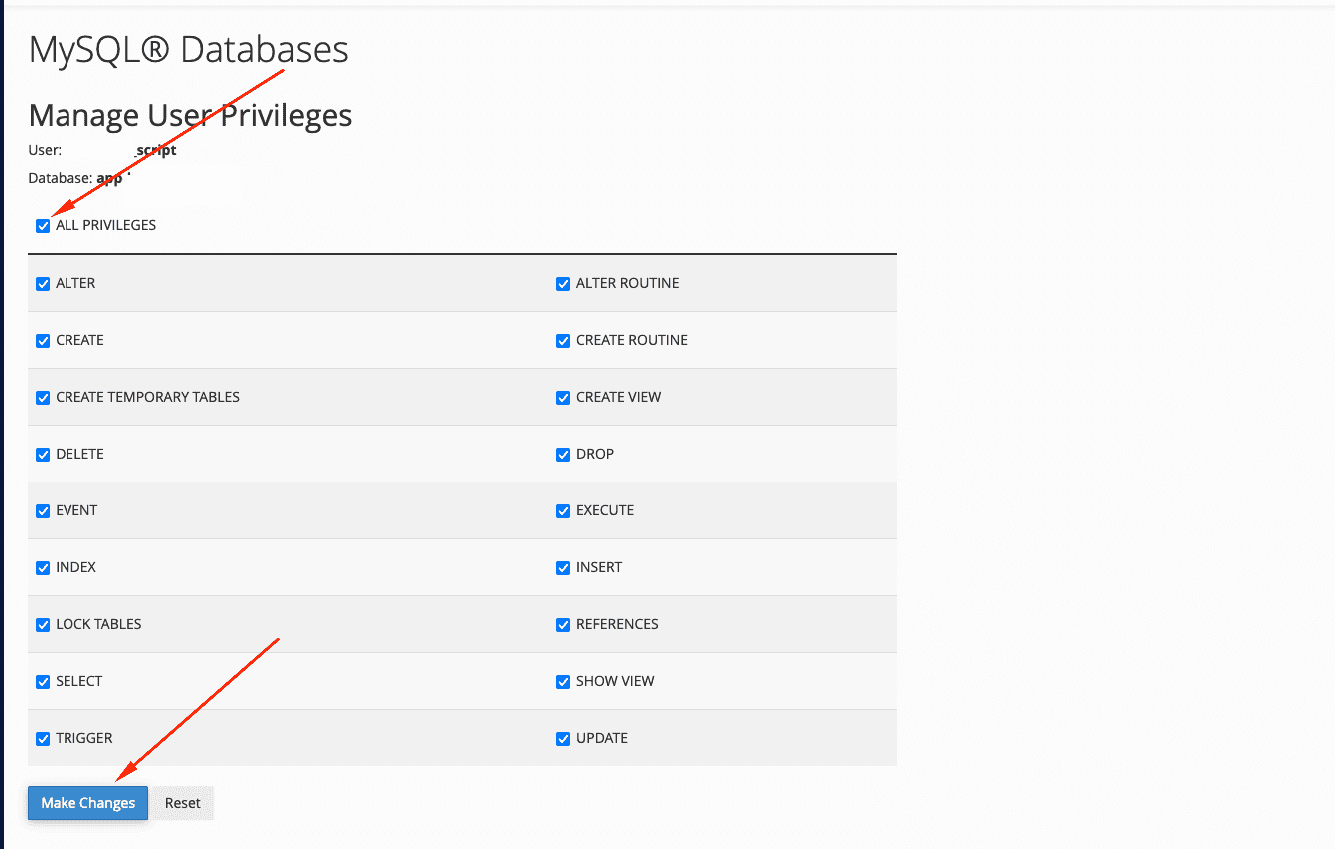
Go to MySQL database - Step 3:
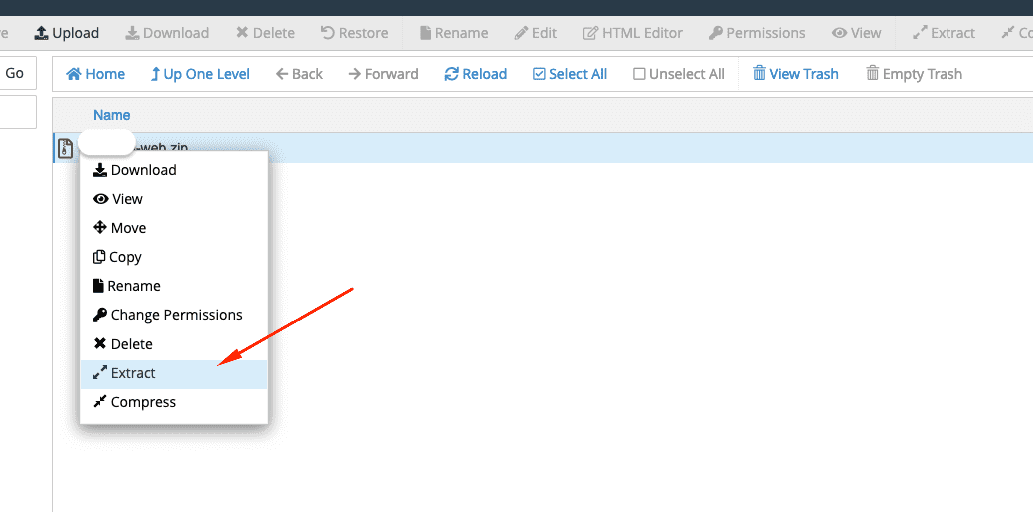
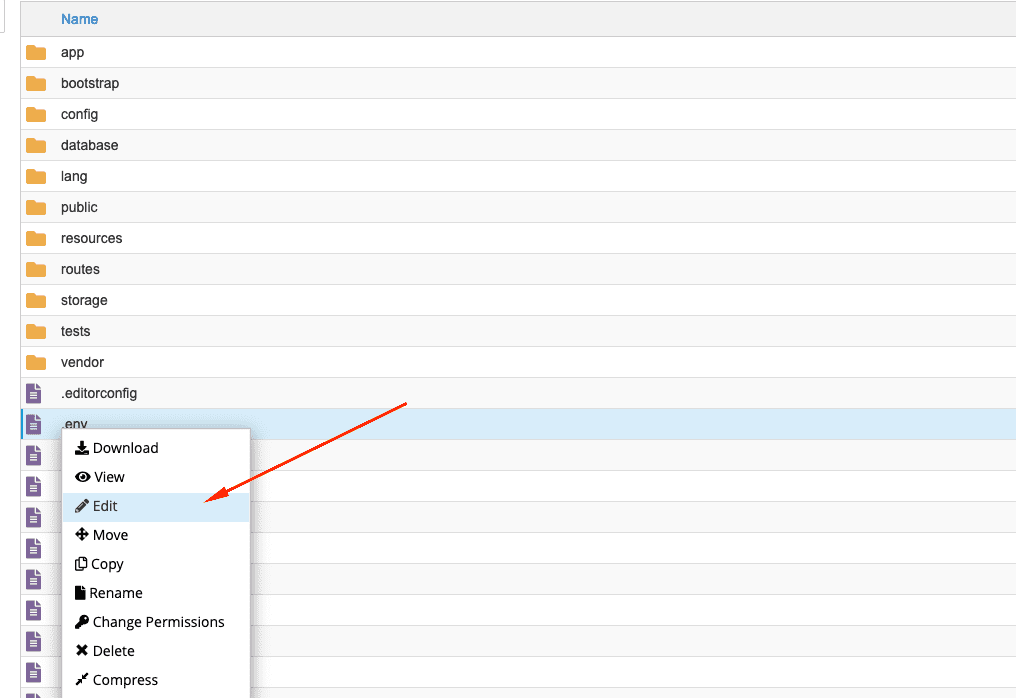
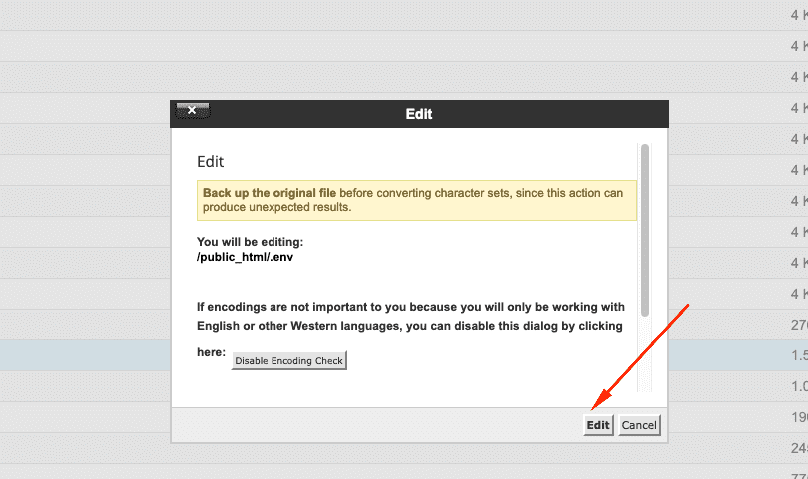
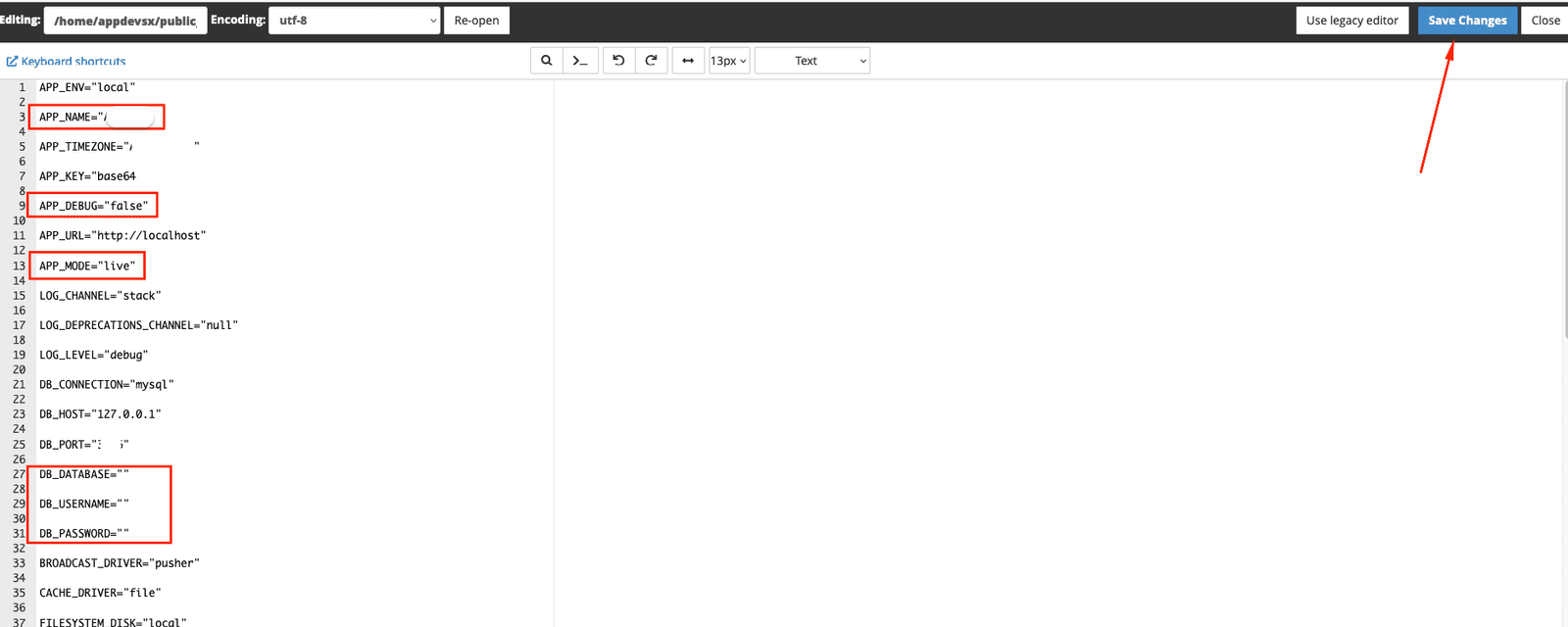
Go back to the File Manager & follow these steps - Step 4:
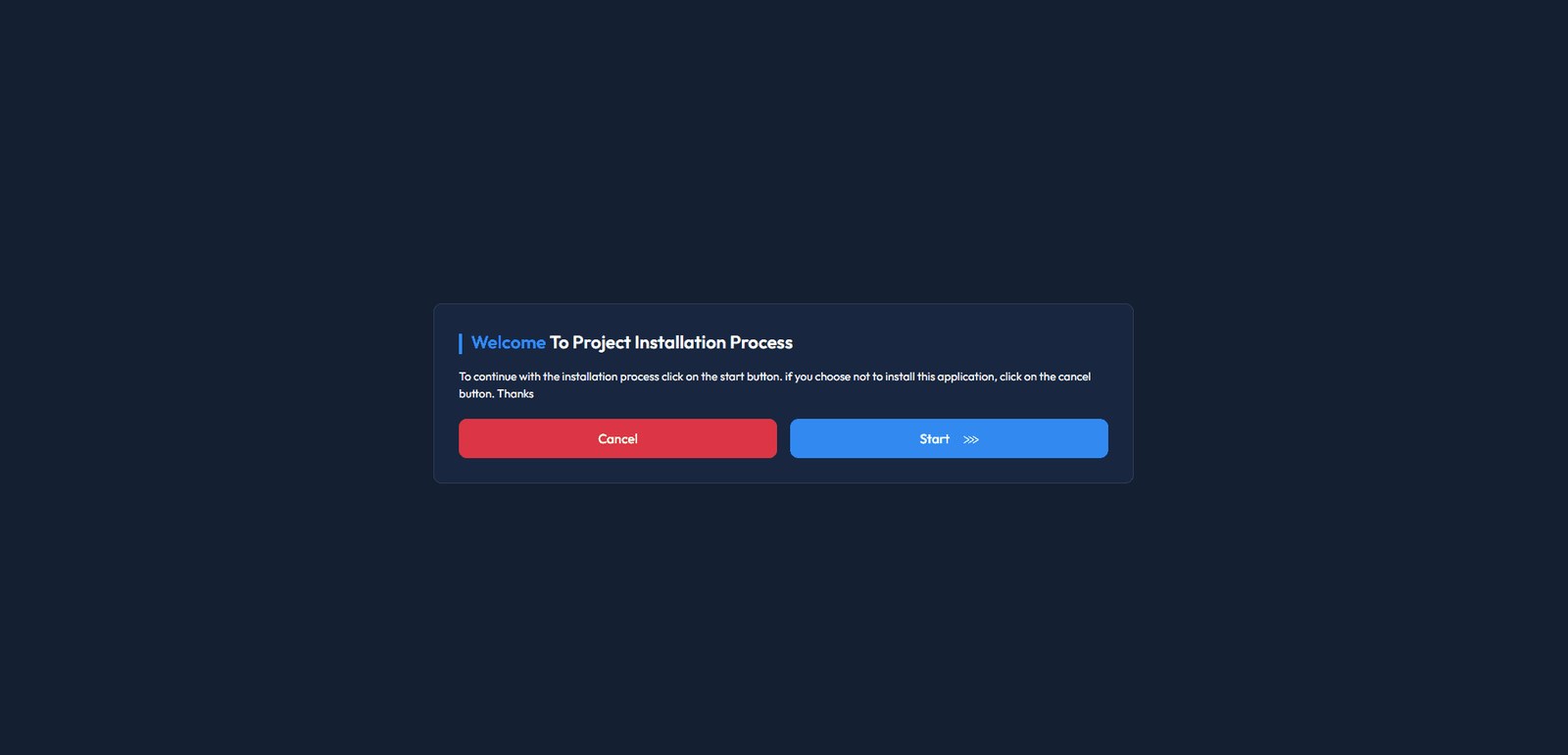
Run you domain path, where you uploaded the project. Follow the instructions with the install steps









Click the "Start" button and follow all the steps till the installation is completed on your server. It will show like this.
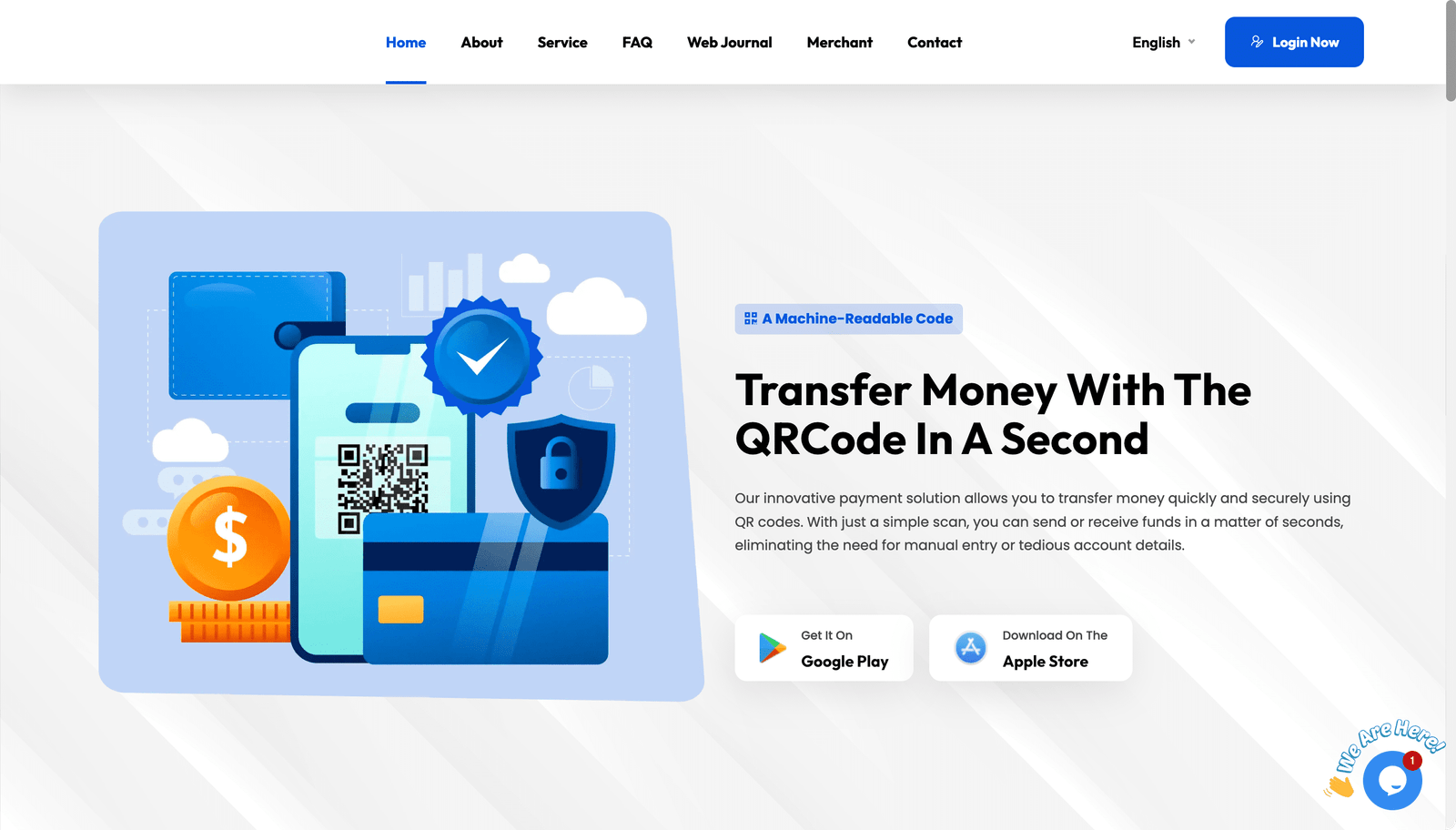
Configuration! you have successfully launched your website. Please go to the web browser & checkout your domain

Admin Panel Setup
- Admin Profile>Set your own info and login credentials
- Web Settings>Basic Settings: setup business and basic information
- Web Settings>Image Assets and SEO
- Setup Curreny>Update it with your own currency
- Subscriptions>Update it with your own subscription, which you want.
- Setup Email>Email Configuration: using SMTP webmail
- Payment Methods>Add Money>Automatic: insert your payment credentials
Login to the admin panel and go to dashboard to change the basic information

Setup App Environment
- Android Studio/VS Code: To customised this project you should have Flutter and Dart installed and configured effectively on your device Install Flutter Set up your editor Install the Flutter and Dart Plugins.
- Java (JDK): Install java jdk version - 11(LTS) according to your os system.
- Dart (SDK): Install the latest stable version of Dart.
- Flutter (SDK): To configure this project you have to install flutter version - 3.3.10.
- Unzip the file and open it. You can see the source code as Pay2Pay FinTech Solution-app, then use your preferred IDE (Android Studio / Visual Code / IntelliJ) to open the project.

flutter pub get
Setup App
- Set Domain: Go to /lib/backend/services/api_endpoint.dart file and put your own domain.
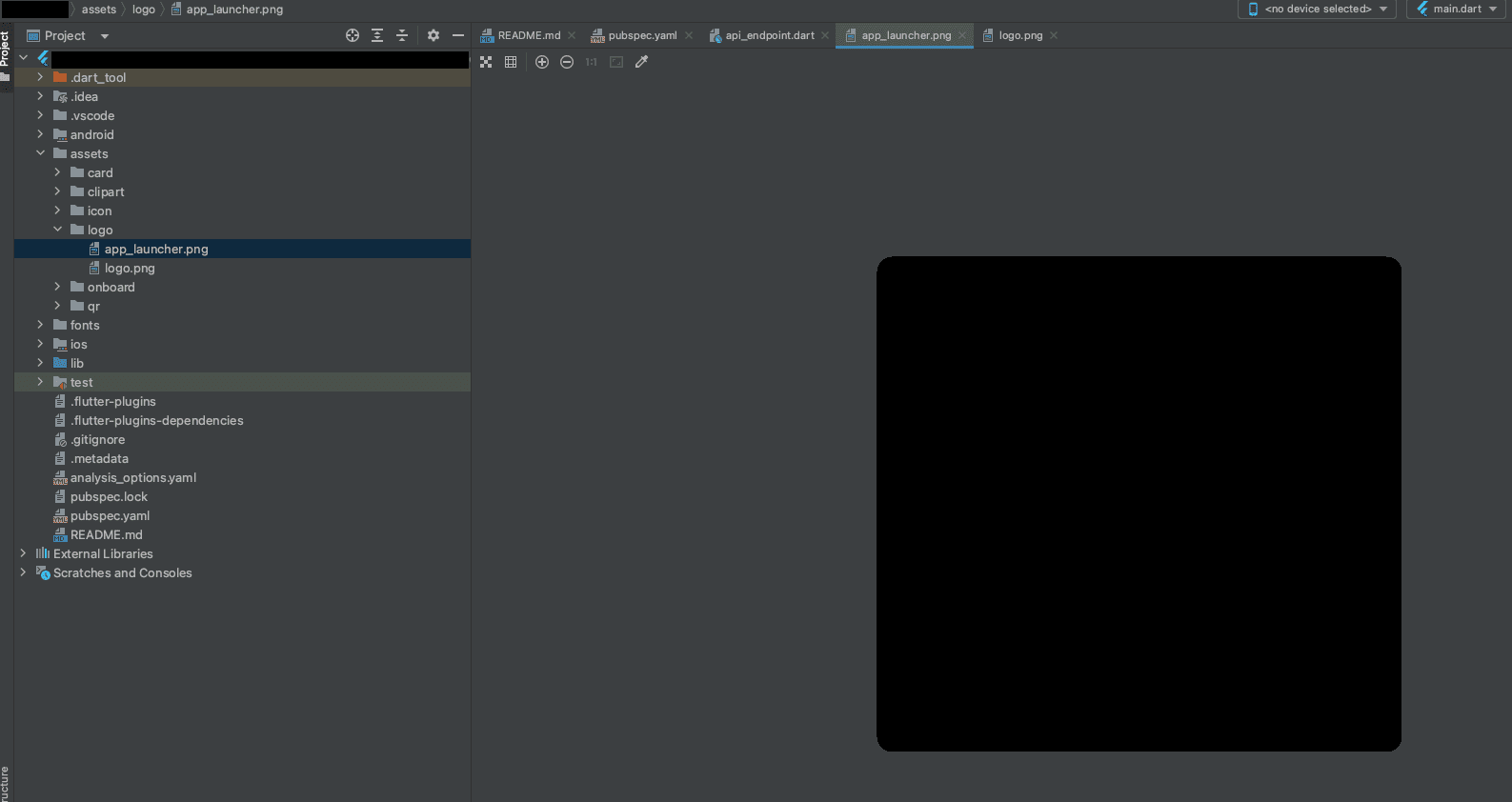
- Logo/Icon Change: Go to /assets/logo/ file and replace all image assets. Keep the file name as it is.
- Package Name and App Laucnher Name-Icon Change: Go to /pubspec.yml/ file and comment out and uncomment mark these line of code.
- After running above all commands, reverts it (uncomment and comment out mark these line of code).
- Please try to use real device while installing the App (not a simulator/emulator)



 then put your luncher icon path and app name. Run all command:
then put your luncher icon path and app name. Run all command:
flutter pub get
flutter pub run flutter_app_name
flutter pub run flutter_launcher_icons
flutter pub run change_app_package_name:main com.new.package.name
Where com.new.package.name is the new package name that you want for your app. replace it with any name you want.

Build & Run:
Run the Android App:
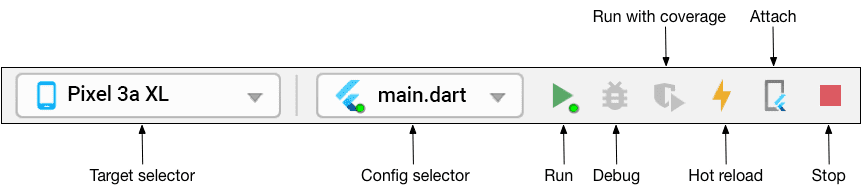
- In the target selector, select an Android device for running the app. If none are listed as available, select Tools> Android > AVD Manager and create one there. For details, see Managing AVDs. Click the run icon in the toolbar, or invoke the menu item Run > Run. Locate the main Android Studio toolbar:
- If you don't use Android Studio or IntelliJ you can use the command line to run your App using the following command:
flutter run

Run the IOS App:
- As a start, it's recommended to test the flutter app on Mac
- Before we start testing our flutter app on the iPhone, you need to make sure that your phone trusts us as a developer on that device. To do that follow this path go:
- To test or deploy our flutter app to a physical device we first need to enable physical device deployment in Xcode using Apple ID or an Apple Developer account. And we also need to set up a package manager to manage flutter plugins that are to be used in the project.
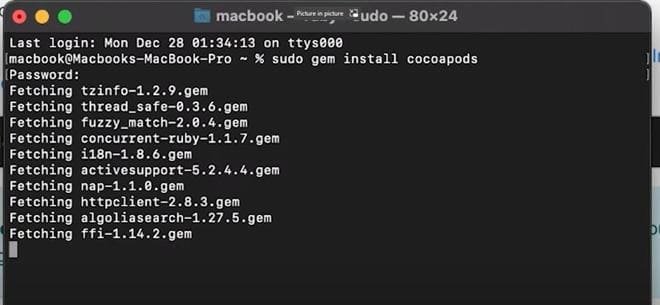
- First, we are going to install a third-party package manager called CocoaPods to manage flutter plugins that our project might depend on. To install and set up cocoapod the below command needs to be executed successfully in the terminal.
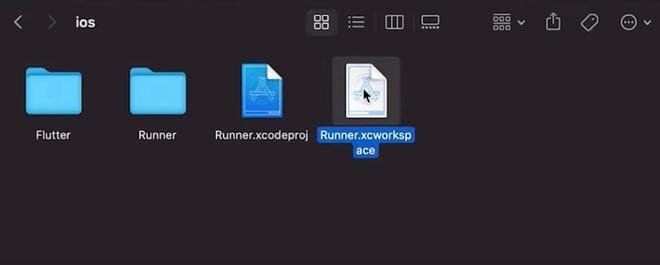
- After we are done with the cocoapod installation, locate the Runner.xcworkspace file inside the IOS folder in the project directory. Then we need to open this file on the Xcode with a double click. OR write command
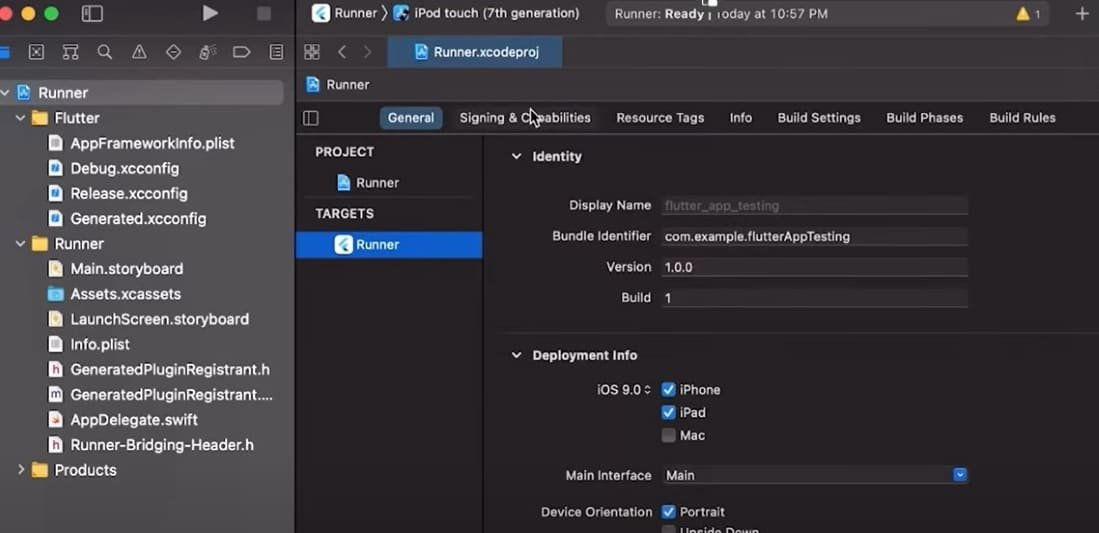
- When it’s done loading we need to make sure we are on the Runner file which is listed first on the left menu bar.
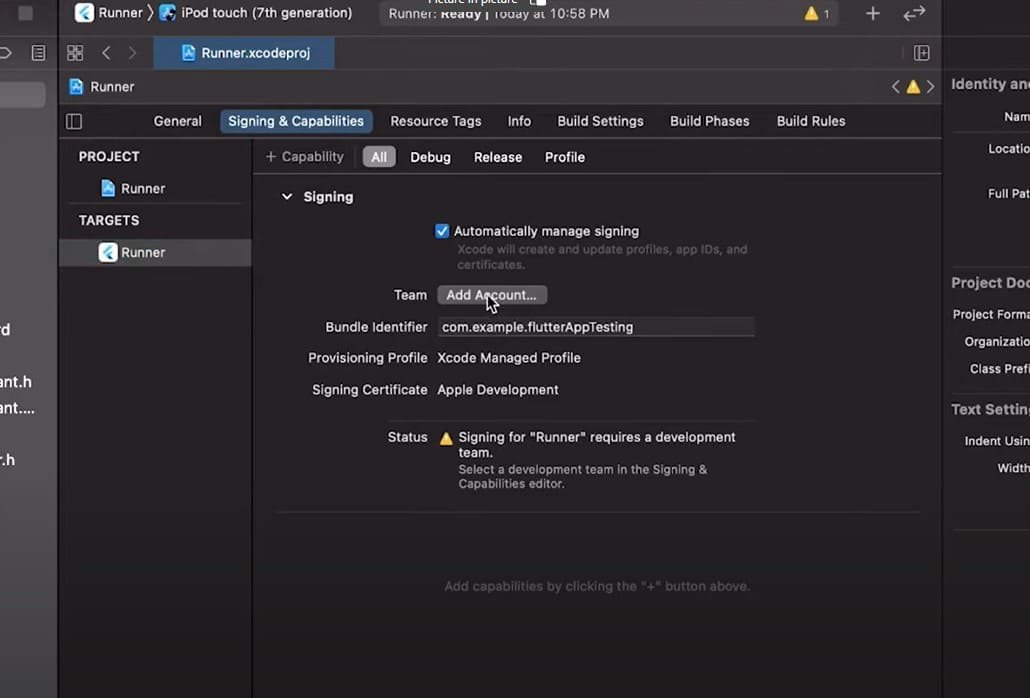
- After that, we need to be inside the Signing & Capabilities page. In this page we will click on the button which says ‘Add an Account’.
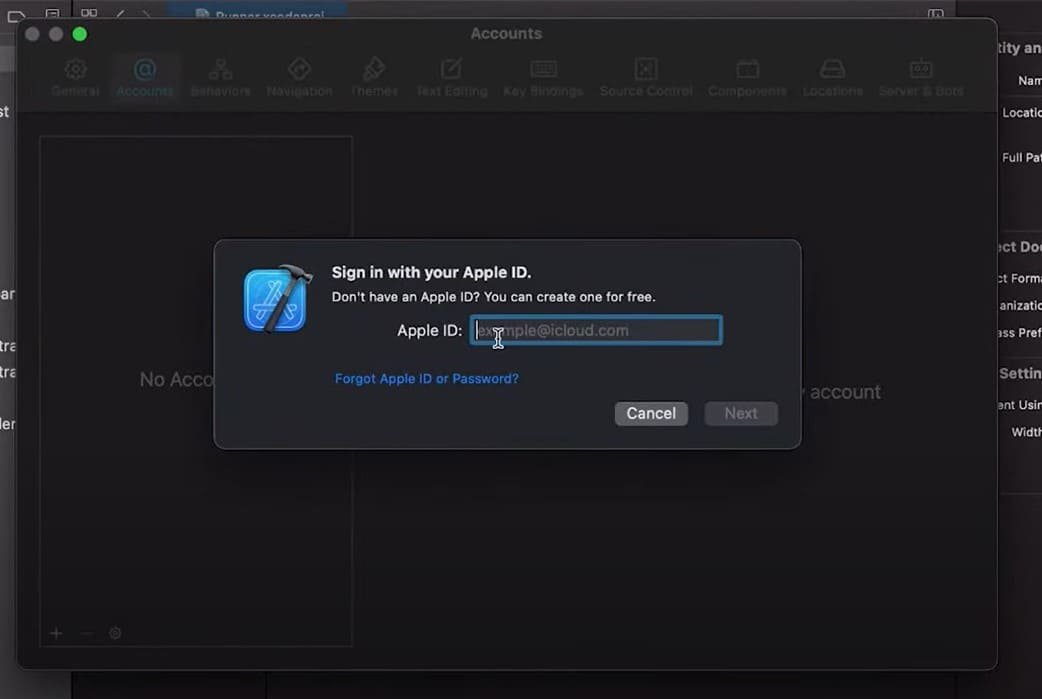
- And add your Apple ID, put your password and select your account.
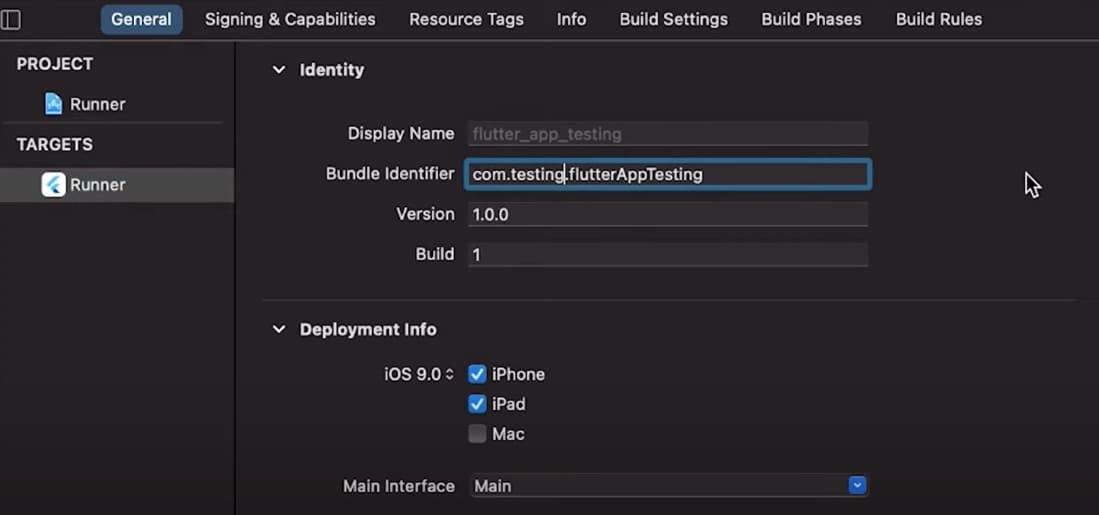
- Now, go back to the General tab and change the Bundle Identifier to something unique. (In place of “example” put something else).
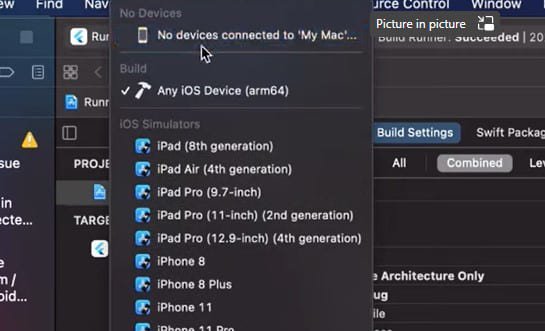
- So, if you haven’t already connected your iPhone you will see “No device” in the search bar shown below.
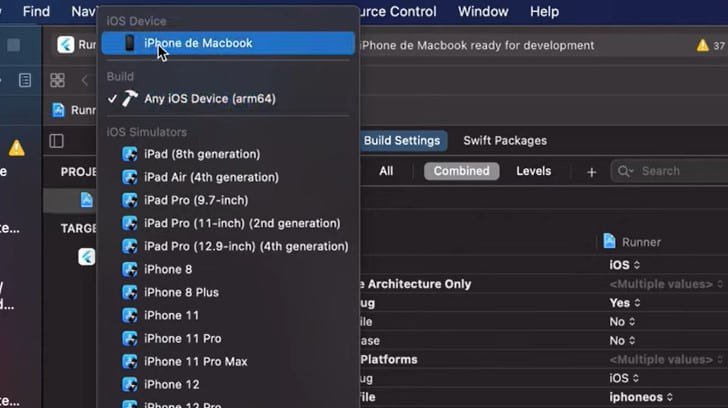
- Go ahead and connect your phone with the PC and when it’s done you will see a phone icon in place of “No device”. Select your phone which will take a few seconds to load.
- And once that is done you need to press the play button on the left menu bar, which will start building the app on the iPhone
- This process will take some time and once it’s done you will see a message appear that says the build process was completed successfully.
Settings > General > Device Management or Profile > (Tap On) Trust “Your Developer Name”
$ sudo gem install cocoapods

$ open ios/Runner.xcworkspace









Install and Release Android App:
Here is your section structure.
- After you make all your changes and customizations save all your project, Open the console, navigate to your project folder and execute the following command to build your app:
- If you are deploying the app to the Play Store, it's recommended to use app bundles or split the APK to reduce the APK size.
flutter build apk --release
Build and Install App:
- To generate an app bundle, run:
- To split the APKs per ABI, run:
- If you want to upload your application on Google Play you must sign it before uploading, generate a signing key by running the following command:
- Reference the keystore from the app: Create a file named appdir/android/key.properties that contains a reference to your keystore:
- Go to android/app/build.gradle
- signingConfigs {
release {
keyAlias keystoreProperties['keyAlias']
keyPassword keystoreProperties['keyPassword']
storeFile file(keystoreProperties['storeFile'])
storePassword keystoreProperties['storePassword']
}
} - buildTypes {
release {
signingConfig signingConfigs.release
}
} - Learn More: Build and release an Android app
flutter build appbundle --target-platform android-arm,android-arm64,android-x64
Learn more on https://developer.android.com/guide/app-bundle
flutter build apk --target-platform android-arm,android-arm64,android-x64 --split-per-abi
Learn more on https://developer.android.com/studio/build/configure-apk-splits#confi
keytool -genkey -v -keystore android/app/key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias key
storePassword=password from previous step
keyPassword=password from previous step
keyAlias=key
storeFile=location of the key store file, e.g. /Users/user name/key.jks
def keystorePropertiesFile = rootProject.file("key.properties")
def keystoreProperties = new Properties()
keystoreProperties.load(new FileInputStream(keystorePropertiesFile))
Install And Release iOS App:
Before you can build and release your app on the App Store, you need to set up a place for it using App Store Connect. But first, you need to register a unique bundle ID for your app. This can be done by logging into your Apple Developer account and following these steps:
- Login to AppStore Conscole Account Click Here
- Open the App IDs page.
- Click + to create a new Bundle ID.
- Fill out the needed information: App Name, and Explicit App ID.
- If your app needs specific services, select them and click Continue.
- Review the details and click Register to finish.
- Then go to account dashboard Select My Apps.
- Click + then select New App.
- Fill in your app details and make sure iOS is selected, then click Create.
- From the sidebar, select App Information.
- In the General Information section, select the Bundle ID that you registered above. You’ve set everything up from Apple’s side, and next you’ll adjust your Xcode project’s settings to prepare your app for release. Go ahead and fire up Xcode.
- Open Runner.xcworkspace that is inside your app’s iOS folder.
- From the Xcode project navigator, select the Runner project.
- Go to the General tab.
- In the Identity section, fill out the information and make sure the Bundle Identifier is the one registered on App Store Connect.
- In the Signing section, make sure Automatically manage signing is checked and select your team
- Fill out the rest of the information as needed.
- Next, you’ll update your app’s icon. This can be done by selecting Assets.xcassets in the Runner folder from Xcode’s project navigator. At this point, all the settings have been updated for release and there is a placeholder ready on App Store Connect, which means you can build and release.
- From the command line, run flutter build ios
- Then go back to Xcode and reopen Runner.xcworkspace
- Select Product -> Scheme -> Runner
- Select Product -> Destination -> Generic iOS Device.
- Select Product -> Archive to produce a build archive.
- From the Xcode Organizer window, select your iOS app from the sidebar, then select the build archive you just produced.
- Click the Validate… button to build.
- Once the archive is successfully validated, click Upload to App Store Back on App Store Connect, check the status of your build from the Activities tab. Once it’s ready to release:
- Go to Pricing and Availability and fill out the required information.
- From the sidebar, select the status.
- Prepare for Submission and complete all required fields.
- Click Submit for Review
- Learn More: Build and release an iOS app That’s it! Your app will now be uploaded to the App Store. Apple will review your app before releasing and keep you updated on the status of your app.
Support
Thank you for purchasing this solution. We are so glad to help you at any time. We are always here to assist you.
Available Technical Team Here: Raise Ticket with your Purchase Code
[P.S. For this project, please follow the documentation. If you face any issue or fail to configure this project, feel free to contact us. We will help you to configure your project in the way that suits your needs. Thank You.]
© Copyright MHDscripts, 2012-2024. All Rights Reserved.